Se avete mai caricato un'immagine su WordPress e poi l'avete condivisa sui social media, per poi scoprire che l'immagine non viene visualizzata correttamente, sapete quanto può essere frustrante.
Ma non preoccupatevi: c'è una soluzione facile!
In questo articolo vi mostreremo come correggere le immagini che non vengono condivise correttamente sui social con WordPress.
Continuate a leggere per i dettagli!
Prima di caricare un'immagine su una piattaforma di social media, è importante adottare alcune misure per garantirne la compatibilità.
Il tipo e la dimensione del file possono dire molto sulla qualità dell'immagine e sulla sua idoneità alla piattaforma scelta.
Controllate le dimensioni del file, solitamente indicate in kilobyte o megabyte, in quanto determinano la velocità di caricamento sulla pagina.
Ad esempio, Facebook indica i seguenti requisiti:
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisInoltre, assicuratevi che il tipo di file sia supportato dalla piattaforma; se non è compatibile, non verrà visualizzato affatto quando verrà pubblicato.
Prendersi il tempo di controllare questi piccoli dettagli può fare una grande differenza nel successo dell'articolo che volete condividere con i vostri follower.
La compressione delle immagini può sembrare un compito arduo, ma ora con l'aiuto degli strumenti di compressione online è più facile che mai.
Sebbene esistano diversi strumenti e metodi per ridurre le dimensioni dei file, gli strumenti di compressione online offrono un modo facile e conveniente per comprimere rapidamente le immagini senza richiedere conoscenze tecniche o software speciali.
L'uso di uno strumento online è semplice: basta caricare l'immagine, selezionare le impostazioni desiderate (comprese le dimensioni e la qualità del file), quindi scaricare la versione compressa dell'immagine per utilizzarla immediatamente.
Tra le piattaforme che vi consigliamo ci sono:
le piattaforme di social media sono i siti più utilizzati per condividere le proprie foto.
Tuttavia, le immagini devono essere salvate nel formato corretto, in modo da poter essere condivise in modo adeguato su diversi canali.
Ad esempio, quando si creano progetti per Instagram o Facebook, è consigliabile salvare questi formati come file JPEG, mantenendo la risoluzione dell'immagine a 72-100 dpi.
In questo modo si ottiene un risultato finale pulito, con una sfocatura o una pixelatura minima, mentre si pubblicizza il proprio brand sui social media.
D'altra parte, il salvataggio di un'immagine come PNG dovrebbe essere utilizzato solo se l'immagine presenta delle trasparenze, come ad esempio un contorno di testo o elementi di design aggiuntivi.
Tenere presente quale formato di file funziona per le varie piattaforme è essenziale per avere una visualizzazione chiara quando si condividono le opere d'arte sui social media.
Nello specifico, Instagram suggerisce che formati di immagine preferiti sono i file JPG o JPEG, tuttavia puoi anche utilizzare PNG e BMP.
Attenzione, al momento in cui scriviamo, Instagram non accetta le immagini in formato Webp! Siamo sicuri però, visto il largo uso di questo formato sul web, Instagram modificherà presto la sua politica verso il formato Webp.
Condividere immagini sui social media è un ottimo modo per farsi notare, ma è importante dimensionare correttamente le immagini in modo che appaiano al meglio e siano ottimizzate per ogni piattaforma.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisUn plugin per WordPress può rendere questo processo molto più semplice, creando automaticamente le dimensioni perfette delle immagini per ogni particolare piattaforma.
In questo modo non solo si risparmia tempo, ma si garantisce anche che tutte le immagini abbiano un aspetto eccellente, indipendentemente dal luogo in cui vengono condivise.
Invece di creare manualmente più versioni della stessa immagine per le diverse piattaforme, l'uso di un plugin per WordPress può semplificare il processo e garantire la massima visibilità.
Di quale plugin stiamo parlando?
Ma di Rank Math ovviamente.....
Tuttavia Rank Math presenta un problema. Trattandosi di un plugin Seo, è possibile che chi già utilizza WordPress da diverso tempo, stia già utilizzando un plugin seo per il proprio sito come Yoast Seo o AIOSEO.
Questo significa che potrebbe essere complicato dover sostituire il plguin seo in uso con Rank Math. Sarebbero troppe le modifiche da fare e l'intervento sarebbe troppo lungo e complicato.
Quindi, sebbene Rank Math preveda un migrazione assistita, noi di WebHosting.it abbiamo deciso di proporvi un plugin meno invasivo e più specifico per risolvere il problema dell'immagine condivisa su Facebook.
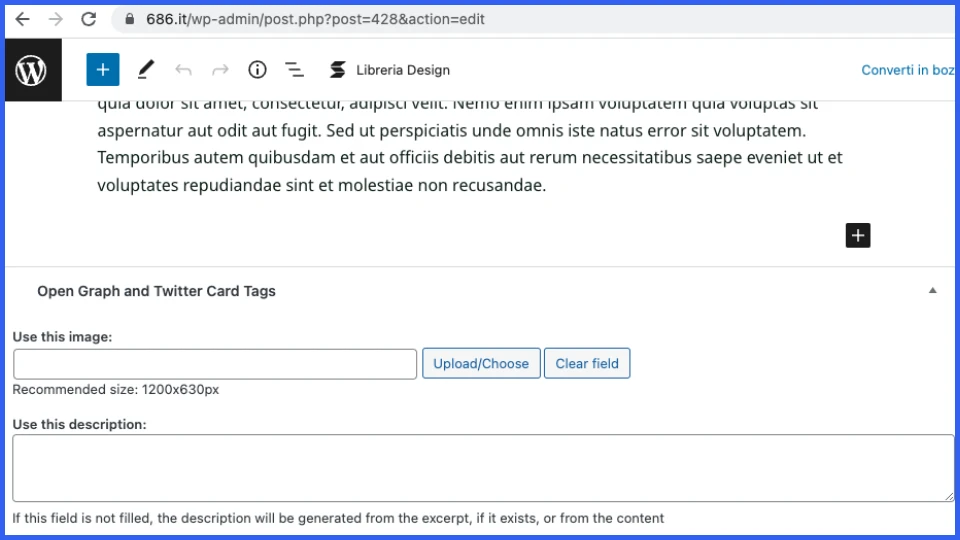
Per questo, abbiamo individuato nel plugin Open Graph and Twitter Card Tags la soluzione più semplice e veloce che c'è.
Ovviamente, in questa sezione, saltiamo totalmente la procedura dell'installazione di un Plugin sul vostro account di hosting per WordPress.
Anche perché, nel caso di Open Graph and Twitter Card Tags non c'è nulla da configurare. Una volta scaricato e attivato, il plugin è pronto all'uso.
WebHosting.it propone di hosting per WordPress a partire da 1 € al mese
Facciamo però un passo indietro. Per vedere quale sarà l'immagine che verrà associata all'articolo che vogliamo condividere, si può fare riferimento allo strumento che Facebook mette a disposizione: il debbugger di condivisione
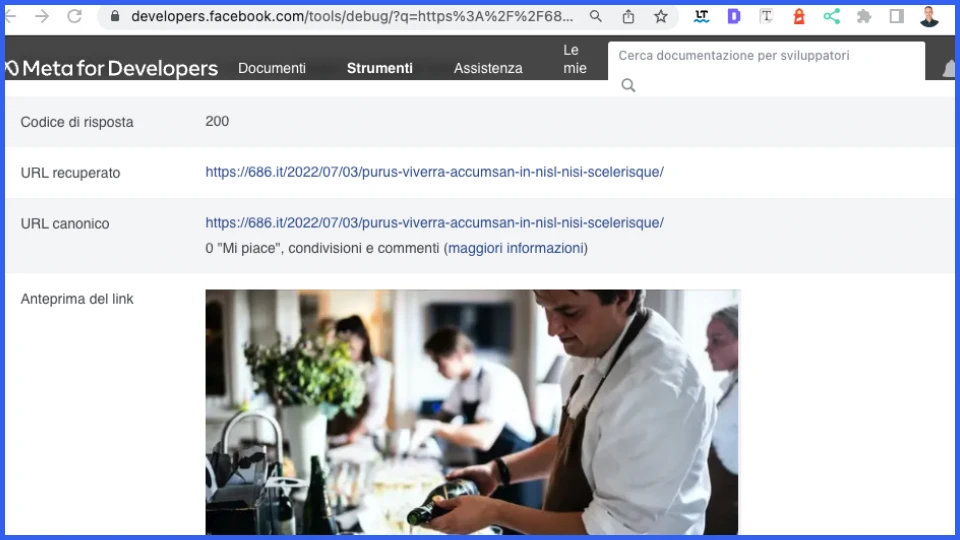
Collegandoci con questo tool, avremo modo di capire in anticipo quale sarà l'immagine che Facebook andrà a recuperare. Tutto quello che dovete fare è copiare la url completa del vostro articolo e cliccare su Debug. Il risultato è mostrato nell'immagine che segue:

Ora, se vi collegate con la url del blog di test che stiamo utilizzando per mostrarvi la procedura, vedrete che l'immagine recuperata è proprio l'immagine in evidenza dell'articolo. Quindi tutto ok!
Tuttavia, se state leggendo questo articolo è perché, per qualche motivo, l'immagine recuperata da Facebook non è quella che volete condividere.
Allora ecco che il plugin Open Graph and Twitter Card Tags entra in gioco.
In che modo?

3. Caricate l'immagine che volete condividere
4. Aggiornate l'articolo
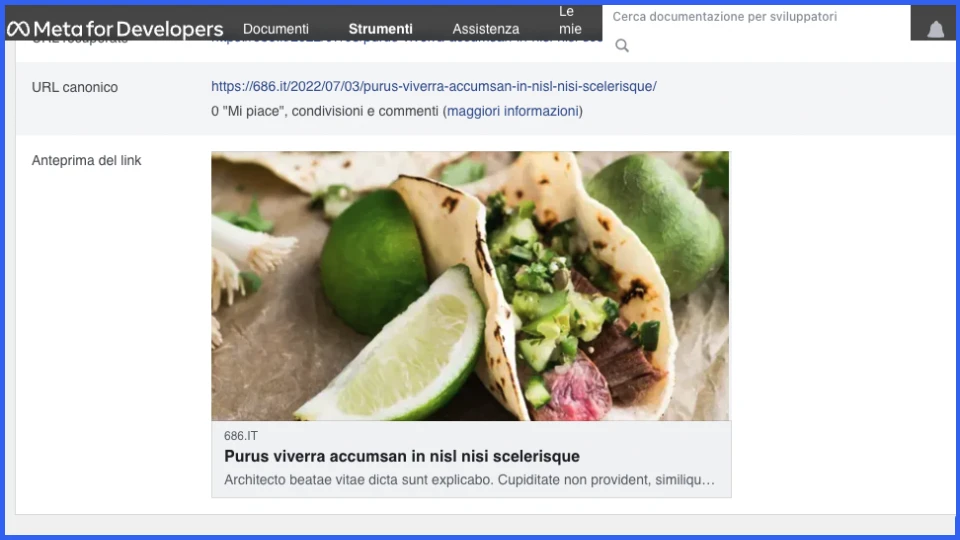
5. Tornate su Facebook Debugger e cliccate su Esegui lo scraping di nuovo
Se avete fatto tutto come appena descritto, dovreste visualizzare ora l'immagine che avete scelto, come mostrato qui di seguito:

Le immagini sono una parte importante di qualsiasi strategia per i social media.
Prova gratis e senza impegno uno dei nostri piani hosting per 14 giorni. Non è richiesto nessun dato di pagamento!
Prova gratisSeguendo i suggerimenti di questo articolo, potrete assicurarvi che le vostre immagini siano ottimizzate per i siti di social media e creare una strategia visivamente accattivante che vi aiuterà a coinvolgere il vostro pubblico.
Avete altri consigli su quale metodo o plugin utilizzare per risolvere l'errore dell'immagine non corretta quando condividete l'articolo su Facebook?
Condivideteli nei commenti qui sotto!
